

The AppointmentFormShowing event's arguments now include a Title property.You can change this behavior so that an appointment's width is proportional to its duration (SnapToCellsMode= SchedulerSnapToCellsMode.Never): By default, appointments stretch to the nearest cell borders. With this property, you can enable/disable the snapping of appointments to time cells or enable automatic snapping (based on appointment time intervals). All Blazor Scheduler Views now include a SnapToCellsMode property.The DevExpress Scheduler for Blazor (v21.1) also includes these following API enhancements: Specifies the name of an HTML style attribute applied to the cell. Specifies resources associated with the Scheduler cell. Specifies the interval(s) to which the Scheduler cell belongs. Specifies the name of a CSS class applied to the Scheduler cell. The HtmlCellDecoration event also provides several data arguments to assign CSS classes and inline styles for cell customization: Property

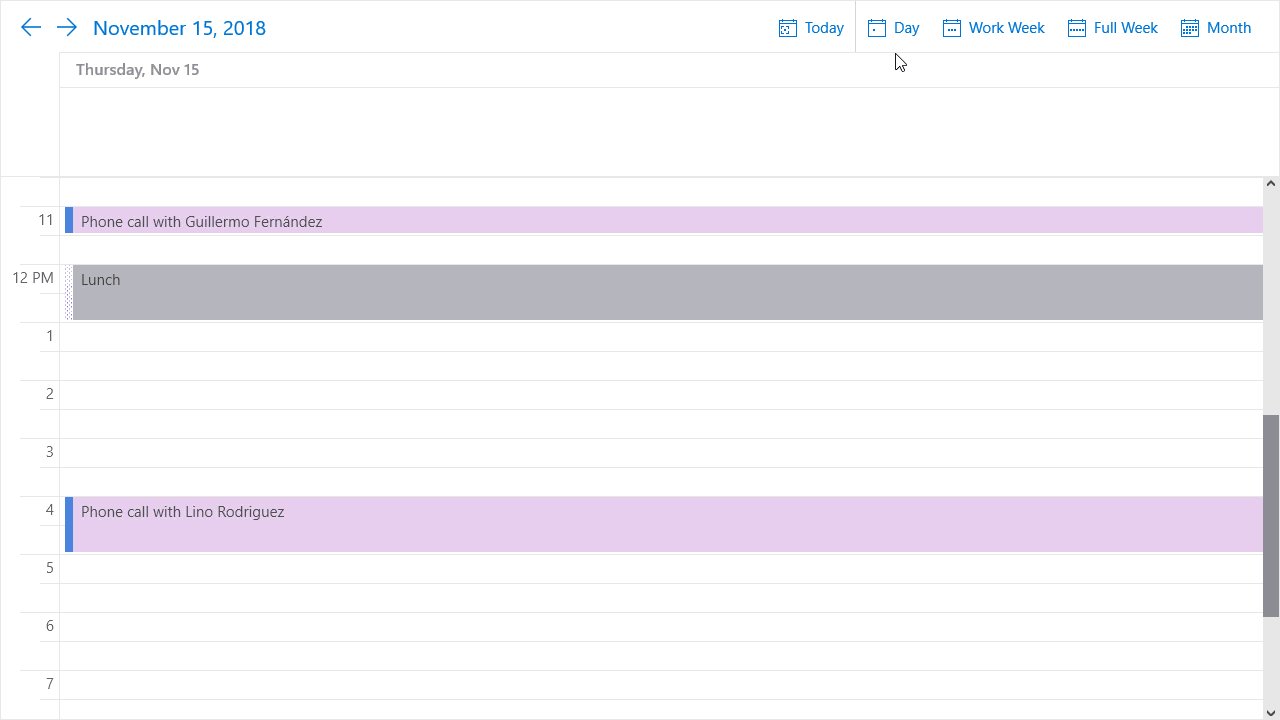
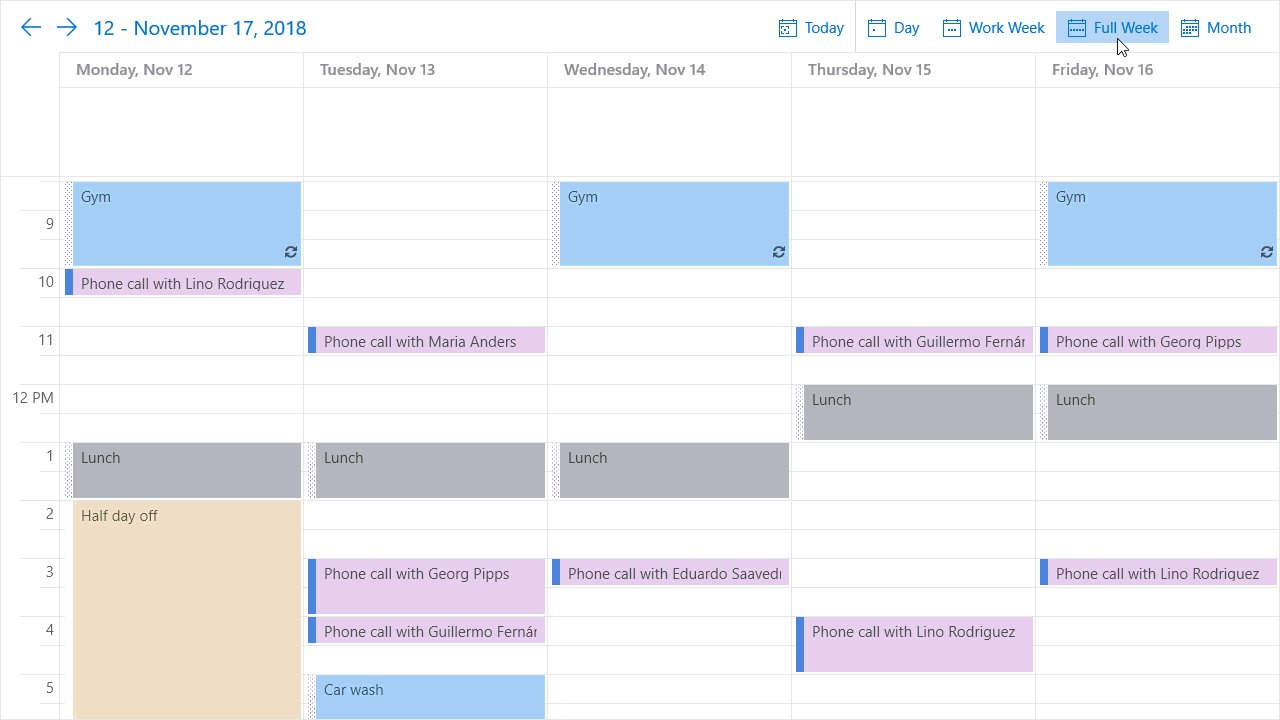
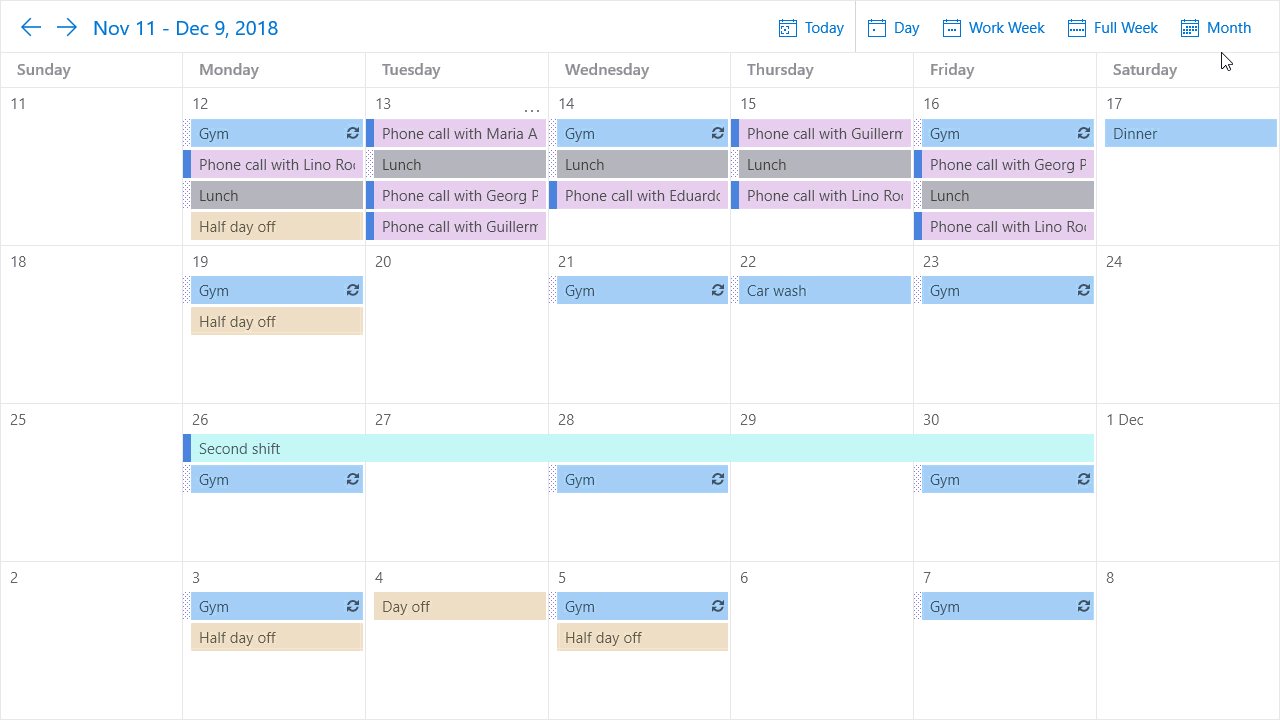
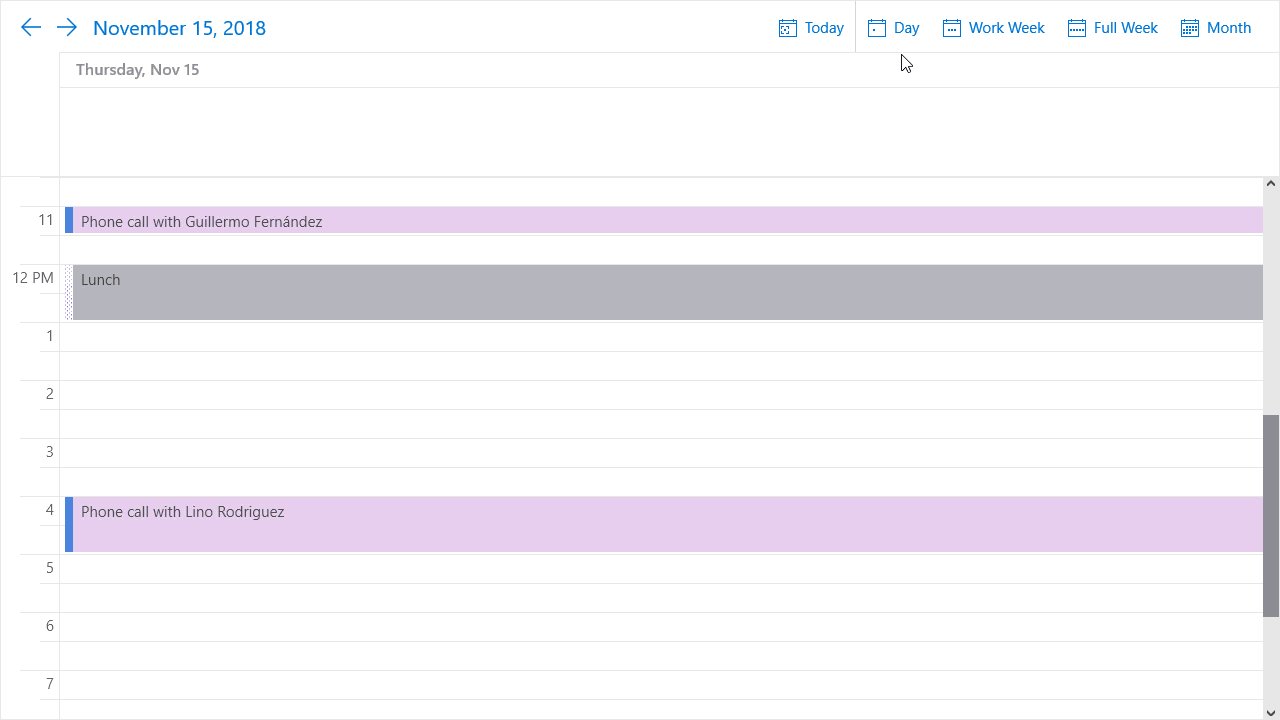
Use this new API for scenarios such as highlighting cells within a specific interval for a specific resource, assigning different colors to different date header cells, highlighting the all-day area, etc. Our new HtmlCellDecoration event allows you to customize the appearance of Scheduler cells. In addition, all Scheduler Views can hide appointment captions (when space limits the component's ability to display the caption in full). These Views also adapt date headers and the time ruler depending on screen size. Our Blazor Scheduler component's Day, Week, and Work Week Views now have compact date headers. For example, you can use this template to display the total number of appointments by day within the component's footer area:ĭemo | Documentation Responsive Layout Enhancements Use the new TimeCellTemplate to customize our Blazor Scheduler's time cells. Date Header TemplateĪ new DateHeaderCellTemplate will be of help when you need to display additional content in the date header cell region or if simply you want to change the header's default date format:ĭemo | Documentation 3. Here's an example that uses ResourceHeaderCellTemplate to display an employee's profile image and name into the resource header region:ĭemo | Documentation 2. You can use the new ResourceHeaderCellTemplate to customize our Blazor Scheduler's resource header area. These flexible templates allow you to add simple HTML elements (such as images) or other Blazor components. With v21.2, we added three new templates that allow you customize the appearance of our Blazor Scheduler: In this post, I'll summarize these new features and briefly describe their use. As you may already know, our most recent release (v21.2) includes several enhancements for the DevExpress Blazor Scheduler component.


 0 kommentar(er)
0 kommentar(er)
